Как за две минуты сделать анимированную надпись
Снова всем привет! Сегодня я хочу поделиться с Вами одним из своих инструментов в нелегком, но интересном, деле ведения блога. Надеюсь, что создание красивых анимированных надписей вам пригодится.

Речь сегодня пойдет о сервисе Up-image. По сути сервис — это сайт-фотохостинг, но чем он в свое время привлек меня? Тем, что он предоставляет еще целый букет дополнительных возможностей: создание красивого анимированного текста, вставку в загружаемые фотографии потрясающих живых фотоэффектов, например, горящего огня, возможность использования готовых оригинальных шаблонов, в которых достаточно вставить только свое лицо и Ваши друзья будут потом спрашивать, в какой такой стране Вы стоите в тени пальм. Естественно есть еще и другие возможности. При желании Вы их быстро освоите.
Что лично мне дает этот сервис? В первую очередь – экономию времени при отличном качестве получаемого результата! Иногда приходится делать красивые надписи для поздравления своих подписчиков, друзей и знакомых. Конечно, можно брать готовые поздравительные открытки, но они общедоступны и, по сути, не позволяют быть оригинальным до конца.
А с сервисом Up-image это все очень легко и просто – всего четыре несложных действия и Вы будете обладателем анимированной надписи. Кто немного разбирается в Photoshop, сразу скажет, что есть определенные нюансы по работе с глиттерами – анимированными фонами в формате gif.
В любом случае, данный сервис легко можно применять для своего инфобизнеса.
Итак, по порядку:

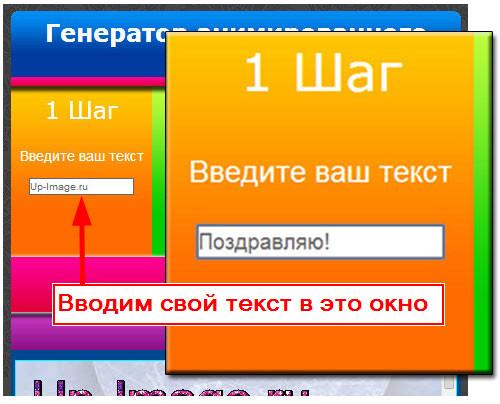
Шаг первый.
Заходим в сервис и набираем наш текст:

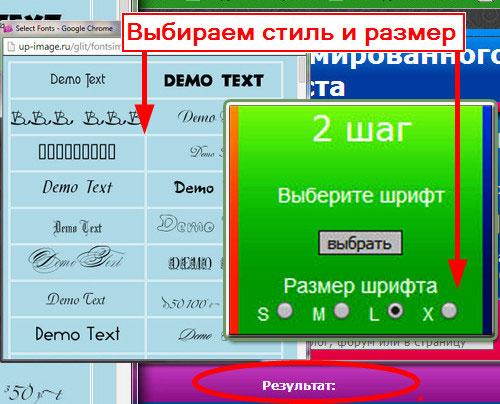
Шаг второй.
Выбираем шрифт, стиль и размер для текста:

Результаты Вашего выбора всегда видны в окне «Результат», что дает большое удобство в подборе нужного варианта.
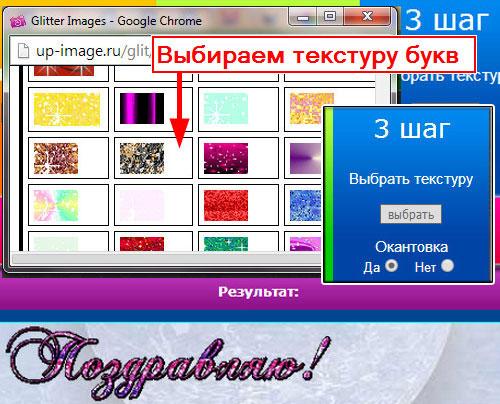
Шаг третий.
Выбираем эффекты текста – цветовую структуру и при необходимости режим обводки (окантовку букв):

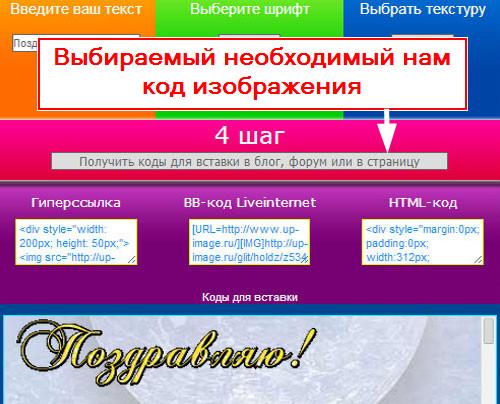
Шаг четвертый.
Получаем и выбираем нужный (подходящий) нам код:

Вот так несложно и буквально за несколько минут можно достичь необходимого результата.
Эти четыре шага хороши для тех, кому необходим результат именно в кодах, для блоггеров, если Вы часто делаете вирусные музыкальные открытки.
Тем же, кому нужна собственно надпись придется сделать следующий шаг.
Шаг пятый.
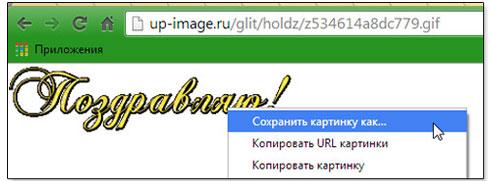
Хитрим и забираем свою надпись из Интернета. Этот шаг не обязательный и требуется, если Вы решите проявить свое творчество по полной программе. Выбираем при выполнении четвертого шага BB-код. В моем случае он имеет такой вид:
Собственно ссылка на картинку выделена желтым цветом. Нам нужно просто скопировать код и убрать лишнее его содержание непосредственно в адресной строке браузера либо в любом текстовом редакторе. Воспользуемся полученной ссылкой и получим наш оригинальный текст:

Остается только его сохранить для дальнейшей работы.

Согласитесь, несложно и красиво! Теперь можно накладывать надпись на любое изображение. Чтобы она переливалась после вставки в картинку нужно помнить, что в одной надписи содержится по сути три картинки. Попробуйте сами и убедитесь в этом.
Вы конечно можете и возразить мне, что в Сети таких генераторов пруд пруди. Дело конечно вкуса каждого. Я их тоже немало перепробовал, прежде чем сделал свой выбор. Почему? На сервисе очень большой выбор глиттеров – этих маленьких блестяшек-анимашек, которые и придают оригинальности тексту. Сервис предлагает очень много стильных кириллических шрифтов – а вот это уже надо поискать! Есть, конечно, у него свои недостатки, но ведь это легкий инструмент – палочка выручалочка!
Надеюсь, мой материал был полезен и понравился Вам, поэтому желаю Вам творческих успехов с генератором анимированного текста от сервиса Up-image. Как всегда жду Ваших комментариев к данной статье и желаю Вам удачи!
P.S. Пользуясь случаем, хочу Вас пригласить принять участие в конференции ПитерИнфобиз-2014, которая состоится 24-25 мая в г. Санкт-Петербурге. Я лично буду выступать в качестве одного из спикеров. Никаких продаж со сцены, только качественный и максимально полезный материал, только то, что работает именно сейчас. Приходите, встретимся и пообщаемся в неформальной обстановке. Все подробности по данной ссылке >>>
С уважением, Евгений Вергус.






Как вставлять текст в свою картинку?
Легко и протсо, после того как вы сделали и сохранили надпись, то ставить ее можно куда угодно.
Что значит «ставить»? В какой программе и в каком формате я должен открыть свой рисунок для того, чтобы поместить скопированный текст на любое место своего рисунка? И как конкретно, по шагам «ставить» делается?
Серафим, данный пост о том, как сделать надпись. А о том, как ставить надпись в другую картинку, это уже другая история и в комментариях этого не объяснить. Я лично использую фотошоп для этого, но можно использовать и другие редакторы.
а я сделала на эту тему видео www.youtube.com/watch?v=JqsYmckxQjE
Да, хорошее дополнение.
Я пользуюсь постоянно этим сервисом. Очень удобно)
Да, удобно, просто и легко 🙂
Здравствуйте, Евгений! Мой путь в инфобизнесе только начинается. И начал я его с Вашего тренинга «Интернет-бизнес в коробке». Поэтому считаю Вас своим заочным наставником. Пользуясь случаем, хочу поблагодарить Вас за простоту объяснения сложных технических моментов, и за то, что не скрываете определённые «фишки» при обучении своих новичков. Они очень помогают на начальном этапе развития. Ну и, конечно, спасибо за очередную полезную подсказку — новый сервис Up-image.
Сергей, всегда рад помочь 🙂 Сегодня вебинар для участников всех потоков «Коробки», так что приходите. Письмо у вас в ящике.
Спасибо Жень! Сервис не новый, когда то он был у меня в закладках и очень мне нравился, а потом я его потерррряла)))), хорошо, что благодаря тебе он снова со мной! 8)
Ну и отлично, все возвращается на свои места и не только сервисы... 😉
Женя! Спасибо большое за статью!!! Информация очень пригодилась =)
Привет! Рад, что тебе пригодилась 🙂
Спасибо, Евгений. Я тоже пользовался подобным сервисом, но по сравнению с этим он ничто. Перебираемся на новое место жительства =)
Давай! Удачного новоселья 😉
Жалею что не подписалась на Вашу рассылку в прошлом году.
Евгений, а где можно бесплатно скачать Photoshop?
Photoshop это платная программа, есть бесплатные аналоги. Ну или торрент в помощь...
Привет Женя! посмотрел еще раз твой блог,нашел кое что ,что долго искал,это анимированный текст,но хотел найти у тебя советы,как в вордпресс изменить в теме цвет,у меня стоит от Гудвина,она черная,пытался изменить в редакторе,не получается.Может поможешь?А так мне нравиться,твой блог!Между прочим я по твоим урокам создавал себе сайт!За ранее спасибо!
У меня есть статья на блоге о том, как сменить фон темы, можно найти через поиск по блогу. Но все темы разные и мой способ может не подойти.
Использую gfto.ru для создания крутых надписей с разными эффектами и анимацией